How to Shoot Art Work High Resolution for the Internet
Resizing images for the web – Website image size guidelines 2021
Website image size guidelines 2021 – Updated: 04 February, 2021
The topic of resizing images for the web is a relatively unproblematic, nonetheless ridiculously complex i, at the aforementioned time. And information technology's also one where at that place is an awful lot of misinformation floating effectually, even from professionals. Simply a lot of people have a need for basic foundational skills when it comes to understanding and resizing digital images for diverse purposes. Hence this post…
Huge caveat here: My primary field of knowledge is in photography. I take been fiddling with cameras my whole life, and accept taught photography and digital imaging at local colleges and independently for the last 10 years (visit iTeachphotographers for more on that), and I feel like I have a reasonably authoritative voice on the topic. I also design, host and maintain WordPress websites. While I can read and write HMTL and CSS, I am more a designer than a coder, and I don't profess to exist know everything about the technical intricacies of web design. And I certainly don't profess to knowing everything there is to know well-nigh pixels either, particularly about pre-press and the printing manufacture. So if, in spite of my feel and research, I am misinformed or mistaken nearly some point or other, I welcome any corrections.
But Pixels Matter
This is a great starting point. Digital imaging capture devices (aka cameras, only also scanners) have a fixed number of pixels they can capture in 1 image. A Canon EOS 5D MkIII for case can capture an epitome at 5,760 x 3,840 pixels. If we multiply those together we get 22,118,400 pixels, which reflects that it is a 22 Megapixel camera (22 million pixels).
A Nikon D800 captures a whopping seven,360 × 4,912pixels (a 36.3MP camera). The top of the line Phase One Digital Photographic camera dorsum, the IQ180, captures a staggering 10328 x 7760 pixels (over 80 1000000 pixels!). And so, pixels are finite and are linked to the capture device. Pixels are our starting betoken. They are the raw textile of our images, whether we are are printing or just displaying the image on a screen.
The other main role player in the story is resolution. Resolution has many dissimilar meanings, and is quite circuitous when you await into it. Broadly speaking though, resolution is basically referring to the detail an paradigm has. The higher the resolution, the more detail there is. Just in this article, the main blazon of resolution concept I desire to introduce is chosen pixels per inch, otherwise known equally ppi. The best way to remember about how resolution works together with the number of pixels captured in an image, is that "the number of pixels is determined past the capture device, simply pixels have no fixed size". A pixel is a unit of a digital image, but overall resolution depends upon the size of the pixels (and the viewing distance). The smaller the size of a pixel, the college the resolution of the image will exist and the clearer the image will be.
PPI vs DPI
Before we go whatever further, I think it'due south important to clarify the frequently misused terms dpi and ppi. DPI is a printing term, and it stands for DOTS PER INCH. Printers lay their ink downwardly in dots, and this figure is not the same as PPI. Dots take space in between them, and pixels don't. DPI doesn't accept any real relevance to our word today.
PPI on the other hand, which stands for PIXELS PER INCH, is a term that relates to digital images. Pixels, or picture elements, equally we have established, are what digital images are made up of, and are square. The terms DPI and PPI are Non interchangeable, and PPI is the right term to use when talking well-nigh digital images. I'm not going further into the whole DPI / PPI thing here, only there are some good articles going into much detail on this subject here, here and here.
How Pixels and PPI hang together
So before we look at images for the screen, it will be instructive to look quickly at Photoshop'southward Image Size Dialog, to encounter how the resolution (ppi) of an image interacts with the pixel dimensions when printing an image.
Every bit you can meet here in the Photoshop Image Size dialog, Figure 1.1, digital prototype information is presented. The Dimensions section shows the aforementioned pixel dimensions of the image, in this instance 3840 10 5760. This dialog can be used in many ways, only what I want you to take note of is the physical dimensions listed (12.8″ x nineteen.2″). This shows us the physical size of the image if it were to be printed, by taking the number of pixels, and dividing it by the number of pixels per inch. In this example, we have 5760 pixels on the longest length, and if we dissever that by 300 (the PPI) we get an paradigm of 19.2 inches.
What this shows us is that print size is simply a event of how tightly we squash together the pixels we take. If we increase the ppi, say to 400, without resampling the image (adding to or removing from the total number of pixels), the document size goes down to 14.4 inches. If we spread the pixels further and reduce the ppi to say 240, it becomes a 24 inch document. This what I mean when I say pixels have no fixed size.

Effigy ane.1 (click for larger view)
Resampling
To consider resampling, let'south use a elementary example. If we wanted to impress an 8″ 10 12″ print from the image this dialog represents, how practise we go about resizing information technology correctly?
Firstly, we have to empathise what resampling is. In a nutshell, resampling is resizing an image by reducing or increasing its number of pixels. And so, if nosotros desire to alter the size of the impress merely keep the resolution at 300 ppi, which is a common standard from a lot of professional photo labs, we simply type the new dimension into the dialog, and Photoshop will throw away or create the needed number of pixels to get the dimensions to work. Now look at Figure 1.2 below. If, for example, we blazon 12 inches into the top field, the resultant dialog would look like this. Note how changing the tiptop to 12 from 19.2 has two effects. One is that the width now becomes 8. This is simply because the aspect ratio of the image (two:iii) is the same aspect ratio equally an 8×12″ print, so irresolute 1 to 12″ means the other one automatically becomes 8″. If the image did not take the same aspect ratio as our desired 8 x 12″, then cropping would be needed instead, merely that'due south some other story for later.

Effigy 1.2 (click for larger view)
The 2nd change we can see is that the pixel dimensions have changed. Photoshop has thrown the un-needed pixels abroad (past way of a very complex algorithm no doubtfulness), resulting in an image that is now only 3600 pixels on the longest length. This gives u.s.a. the correct relationship between the document dimensions, the resolution and the number of pixels. 3600 pixels, spread out at 300 pixels per inch gives us 12 inches of image. If nosotros were to change the resolution of the epitome with resample ticked, the certificate size would remain the aforementioned, and again, the pixel dimensions would be altered to accommodate.
A final annotation here is that we can ever change the resolution of an epitome without it affecting the number of pixels in the image. This is important to grasp. The resolution (ppi) is only a press didactics. If nosotros change the resolution without changing the number of pixels in an epitome (by making sure Resample Image is unchecked), we DON'T change the size of the file either. The only two factors controlling file size are number of pixels and prototype format and compression (OK, there's arguably a 3rd factor which is the amount of detail in the photo, which affects compression). When we uncheck the Resample Paradigm checkbox, the pixels are greyed out in the dialog box and the merely affair that can modify when changing the ppi is the document size. And as I've said, this has no consequence on file size. But it is useful and important to exist able ready the desired ppi when printing to different devices, and doing it this mode doesn't bear on the pixels.
The 72 ppi Myth

You might have heard the proposition that it's of import to salvage images for web at 72 ppi (or God preclude, dpi). The reasons for this are given as many:
- Information technology reduces the file size – Absolute Rubbish. PPI doesn't bear on file size at all. Compression does.
- That's what resolution screens are at – You don't have to friction match the image ppi with the screen ppi. And as well, almost mod monitors are more than 72 ppi anyway.
- It's the manufacture standard – This is probably the best statement of the lot, equally it is a sort of industry standard. It'southward just that it's an industry standard for no good reason.
In fact, it is not of import at all to set up images to be 72 ppi for the web. It doesn't hurt, but it's not important. The ppi of an image makes no difference to the file size and neither does it make any divergence to the visual appearance of an image on a monitor. It would of course have an result on how big an prototype was printed equally information technology is a printing instruction, but when viewed in a browser, information technology is the monitor itself that determines how much space the pixels have up on the screen. Permit's look at the 3 images below. The get-go has been saved at 72 ppi, the 2nd at 300 ppi and the third at 1000 ppi. Run into any difference? No, of grade y'all don't. They all share the aforementioned physical pixel dimensions (300 x 450 px), and that's the merely matter the browser cares about, and then the logical pedagogy of ppi makes no difference unless we print them. So hopefully, that's all you lot need to put that old chestnut to bed. PPI has no event on file size, and neither does it impact on-screen appearance.

Asher @ 72ppi, file size: eighteen.3kb

Asher @ 300ppi, file size: 18.3kb

Asher @ 1000 ppi, file size: 18.3kb
The Origins of the Myth
Where the 72 ppi myth originally comes from is that screen resolution of the first Macintosh computers back in the mid 80s, used to be 72 ppi (read more here). Simply it's non a stock-still number and nowadays it's a lot more on nigh monitors. Some screens are around 96 ppi, some are up around 120 ppi, while the latest screens on tablets are achieving mind blowing resolutions of over 500 ppi (Retina swallow your heart out). To effigy out exactly what resolution your monitor has, simply mensurate the width of the screen area in inches (not the whole monitor) and then find out what the native resolution is. My monitor'southward native resolution is 1920 x 1080 (total Hard disk drive) and my screen width is 18.622 inches. This gives me a screen resolution of just over 103 ppi. In other words, 103 pixels in an inch of screen real estate. But to be thorough, I tested this by resizing an paradigm to 1030px and opened it. And yeah, it measured exactly x inches beyond on my screen. This is an surface area of much argue, and it is generally print designers who debate near these numbers. Design is not just screen based, and ppi and dpi have major implications in the print world. But my essential point remains. For spider web based viewing of images, it'southward the screen resolution, in conjunction with the number of pixels, that determines how big the paradigm is displayed on a monitor, not the inbuilt ppi education in the prototype. Some other very interesting article discussing this topic is The Myth of DPI. It has its own inconsistencies (a pretty large 1 even in the title, as he confuses dpi with ppi from the kickoff) but information technology is essentially a expert read. Fifty-fifty peradventure more than interesting and informative than the article itself though, are the comments. At that place are loads of them, many from quite educated graphic designers with a wealth of knowledge, and the discussion gets quite heated at times. If you have a spare half an hour and the interest, you will learn a lot by reading the various perspectives of spider web and print designers, and those whose workflow does require a bit more than consistency and awareness virtually the ppi of images.
Resizing images for the Web
When you lot empathize that in that location is no real need for setting the ppi in images destined for the spider web, resizing becomes a lot simpler. Basically, you resize the image in pixels at the size y'all want information technology to brandish. Did I say elementary? Well unfortunately, hither we enter a completely different world of pain, that of pixel based web design. Simply at least you don't have to worry about ppi ;). If, for case yous had a WordPress or HTML template that y'all know is 1100 pixels in width and you wanted an image to fill up the content area, and so effectually 1100 pixels in width would be a proficient size. With resizing images for the web, the number of pixels is the only relevant detail. Forget the ppi of the image, and remember it'due south website theme, the resolution of the screen and the number of pixels in the image that volition determine the size of the presented image on screen (disregarding CSS and Retina and some JavaScript at this indicate). You could argue that information technology makes sense to set the ppi to 72 anyway. Fair enough, I suppose. It would requite consistency. I just rail confronting the mistaken belief that information technology is important to do so. If y'all use Save for Spider web in Photoshop, you might detect it doing it for yous anyway. A quirk of the software is that if you save the image with metadata, it won't change the ppi (as that's in the metadata), merely if you strip the metadata out when saving (by choosing None), and then open up the image in Bridge or Photoshop again, y'all volition see that information technology'south now prepare to 72 ppi. I believe this is because the field tin't be empty, and and so Save for Spider web just puts in the default value (which Adobe has set at 72 ppi). I use Photoshop to resize my images, but you can use virtually any decent prototype editor. You lot can even exercise information technology online with services similar http://www.shrinkpictures.com/ and http://www.picresize.com and many others.
Image Resizing and Screen Resolution
Permit's come back to screen resolution, as it majorly affects how big or small nosotros resize our images. One of the biggest difficulties for web designers over the last decade or then was e'er what size images should be. Spider web design is a mixture of rendered, flexible elements similar text and stock-still, pixel based elements like images. Screen resolutions come up in all sorts of sizes, but to design a web site with pixel based elements, you lot have to determine how broad your content expanse is going to exist. There'southward no indicate putting a 2000 px wide image in a webpage if 90% of the population are using screens with a maximum 1024px resolution. The image is just going to be too big to be seen on the screen. So determining your audience and designing to them was ever a big part of the procedure. It has been changing a lot though in the last decade. You tin define image size with CSS or HTML (i..e upload an image that'south 800px wide and tell the browser to display it at 400px wide), and in that location are likewise java scripts that can automatically resize an image to fit different screen resolutions and new vector based formats like svg are coming through. But designing for the almost common resolution of the day is still a major consideration. The almost mutual resolution today is 1366 x 768 (http://world wide web.w3schools.com/browsers/browsers_display.asp) only with the explosion of unlike grade factors, fifty-fifty that particular resolution has only 34% share. Obviously with responsive templates and the like, a lot of changes are going on in the spider web blueprint space when it comes to images and how to deal with them. Simply the nearly bones part of getting started in this area is understanding that unless y'all have a applied science at play that volition repurpose images on the wing, you are best off resizing your images to fit your template and your audience. If y'all look at the current WordPress templates for case, about have a content container width of effectually 1100 – 12000px. This is to ensure that the content container will never exceed the resolution of the screen. Every bit less than .v% of all desktop users have resolutions less than 1024px, this is a prophylactic bet. In the adjacent year or ii, my judge is we'll see a leap to 1300px or so, as 1024px resolutions now incorporate only two% of users, while Retina style resolutions are increasing quickly. For years I had a photoblog, and I uploaded photos several times a week. It was my do to upload images at 800px width if they were mural oriented, and 650px if they were portrait. At the time, that meant that the images would largely fill the screen of up to 95% of my audience. These days, an 800 px epitome on 27″ iMac looks rather small. But it would notwithstanding look pretty expert on virtually laptops and tablets. Retina displays have made things even more circuitous.
CSS and JavaScript
Another complexity I am going to very speedily impact, is CSS and Javascript. With CSS y'all can tell an image to fit a certain percentage of the container, and with some javascript (Lightbox and the like) has the ability to dynamically increment or decrease the size of the image depending on the resolution of the screen. I don't know a whole lot about this side of things, not being too much of a coder, but I tin can see a time when we but upload a large prototype and the code helps us display it in all all sorts of sizes, We're pretty much at that place already, but not quite. You can also use HTML equally I've said before to display an image at a size other than it's original size. Trouble with this, is yous often become artifacts (jagged lines) and lose quality in the image. You lot are also downloading a bigger file, merely to present information technology at a smaller size. Responsive templates obviously do this sort of thing today, as images get squished downward to fit on a tablet or mobile phone. All this sort of dynamic resizing is way beyond the scope of this article, and any knowledge I have, so I invite someone who knows about that side of images for the web to stride up and brainwash us all with a similar commodity.
The 'Consign Every bit' Dialog
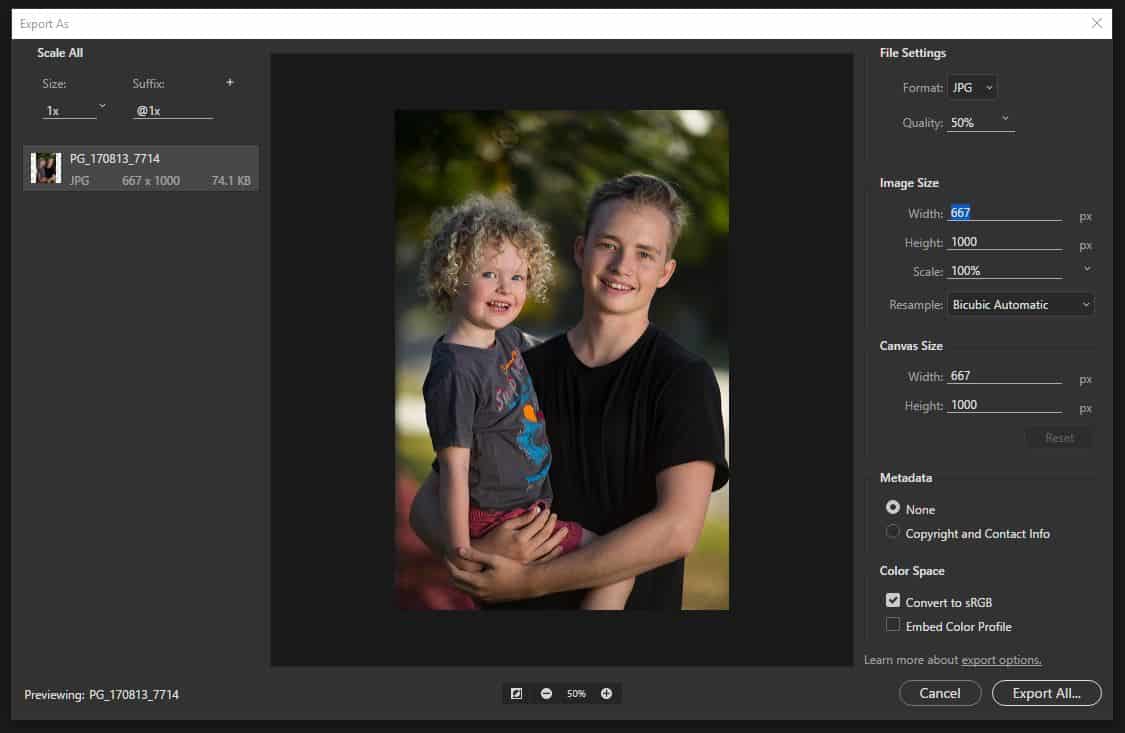
Compressing & Resizing images for the web

The recently renamed 'Consign As' dialog (previously known every bit Save for Web) in Photoshop is a tool for compressing and resizing images for the web. Information technology outputs to one of 4 file formats, gif, png and jpg, plus, most recently, svg. Let'south first with the most commonly used format, jpg. This is the all-time format for continuous tone images for the web. They can be heavily compressed, while still retaining a lot of their detail. As noted earlier, in that location are two main things that determine file size – the number of pixels in the prototype and the pinch practical when saving as a jpg. 'Export As' is designed to be used on images that are already resized, as it is primarily a compression tool, but even if you load a full size prototype into it, it will load anyway subsequently alert you lot it wasn't designed to do so. Yous can and then resize the image too, merely I prefer to resize the image first using the image size dialog then compress for web using 'Export As'.
The basic compression choice comes in the form a slider that you ready anywhere from 0 to 100. In the example above, it took a 410.7kb prototype and reduced it to only 74.1kb at 50% quality. How much you compress is up to you, but I detect the all-time rest for size and quality to be around the 50 marker. The compression will also depend on the amount of particular in the epitome (the more detail, the less redundancy is possible). Gif used to be the traditional format for graphics, like logos and such, every bit they support transparency and a smaller color palette, but these days png is the default format for those type of files. Png files support transparency, which is very useful in web design, only pngs are a scrap big, even out of the 'Consign As' dialog. That said, at that place are ways to further reduce the size of pngs, including a great footling online tool https://tinypng.com/ which compresses the png file while retaining transparancy. Equally a bones rule of thumb, use jpgs for photographs on the spider web and png for graphics. For a much more in-depth look at these formats, check out this splendid article on sixrevisions.com
Color Profiles
This is another huge area, and one that my interests have never taken me to. I'thou very interested in digital asset direction, but color management: yawn…. I'll do my all-time to non make a fool of myself. In fact, to be safe, I will simply say that when saving images for the web, information technology is all-time to ensure they are saved with an sRGB colour contour, every bit this matches virtually closely the gamut of a monitor. Adobe RGB has a larger gamut, merely images in this color profile can look very flat and washed out on the spider web. Most cameras shooting jpgs are set to shoot in sRGB anyway, but if you are shooting RAW, yous have to set the profile yourself when the data becomes an prototype. If you lot use Save for Web, y'all can get it to convert to sRGB when saving, which is probably the easiest way to go about it. It can also embed the color profile as well, for those few browsers that actually check to see if an image has one.
Cropping & Aspect Ratios
This is a topic close to my center. (OK, OK, I'm a nerd. Become over it). Every bit I mentioned before, aspect ratio is inherent in the captured image, as it comes from the capture device. If you lot want a foursquare image, you either accept to shoot it with a 1:1 aspect ratio (Hasselblad anyone?) or you demand to crop, which is totally different from resizing. Cropping is both resizing and irresolute the attribute ratio. Cropping is something to go on in mind when shooting. You might know you want a ane:1 shot, and and then you etch a certain way in photographic camera as if you were shooting with a ane:1 ratio. Or you lot tin creatively crop after you have taken the image, finding new images in the image by selective cropping (as long equally you have plenty of pixels to start with you won't lose too much quality unless you crop abroad most of the image, and particularly not if yous're just going to web). Over the course of centuries, we take become used to certain attribute ratios in our two dimensional visual art. Many take their foundation in mathematics, or in that strange place where aesthetics and mathematics encounter. The Aureate Ratio is a good example of this (this is the "perfect" ratio). The dazzler and simplicity of the square is of class another. Digital SLRs create images in a 3:2 ratio (close to the Aureate Ratio but not exactly). TVs and computer monitors were commonly in the 4:3 ratio, equally are most compact cameras and 16:9 is now a common wide screen ratio. The point of all this is that aspect ratios matter. When you lot crop, stick to an established attribute ratio than to just crop willy nilly. This is where some web designers, particularly WordPress template designers, could do a lot more piece of work. Images in WordPress is another complex topic, as there are so many other things at play when dealing with templates and columns and forced resizing and WordPress epitome resizing etc, just personally I think it's all-time to stick to a bunch of established attribute ratios so that if you have to crop an epitome to re-purpose it, you always do it in a consistent manner.
Conclusion
OK, that'southward information technology. I hope you have learned a few things along the fashion. Thank you for reading. If you dispute annihilation, delight bring it upward in the comments. As long as you are reasonably polite, I will reply, and we might all learn something.
Share This Story, Choose Your Platform!
47 Comments
Leave A Comment
Source: https://www.photografica.com.au/image-size-resolution-and-resizing-images-for-the-web/

Hi Colin. Thanks, and sorry your mail sat in the queue for over a month. I'm too busy…
To endeavor to respond your questions:
1) Yes, and yes. There's non much bespeak uploading a bigger image, merely to have the HTML code tell it to display at a smaller size. It's withal loading the big image and and so just scaling information technology downwardly. Information technology's notwithstanding loading the full number of bytes.
ii) Sad, I'm not sure I follow this question. You're welcome to elaborate.
Brilliant commodity.
Two questions one) If my HTML epitome instruction states prototype size to be 600x400Px and I pull in the required image and its really 1200×800 information technology will be displayed only equally a 600×400 is that correct? If and then, should i ideally reduce it down to that size equally well to reduce size farther.
ii) If I take a photograph with a picture size 3000X2000 and repeat it for say 1500X1000 and for a given printed say photo/impress size the former will accept twice the PPI/DPI resolution (Yes?) but on a computer screen ( if large plenty) the former will just wait twice equally big when viewed 100%, also if the screen was normal would they just spill over to dissimilar degrees i judge yes again.
A simple typo my friend. It should have said height where it said width. I take corrected it now. Every bit for length versus width, Adobe use the term width, when you sound like you'd like them to use length.
I am now even more confused than I thought were possible.
In the department "How Pixels and PPI hang together" you utilize the term "summit" then in that same sentence use the term "width" to call attention to the very same thing. This is what is printed:
"If, for instance, we type 12 inches into the height field, the resultant dialog would look like this. Notation how changing the width to 12 from xix.2 has two effects. One is that the width now becomes 8."
Huh??
A photo print is 2d. Not 3D. And in 2D, it's only a matter of length (the horizontal axis) and acme (the vertical axis). There isn't a width applicable in anything 2D. Width is a factor simply in something 3D such as a cube.
I simply want to know which set of digits refers to what aspect of the dimension of a print. In other words, if the dialog box has a photograph listed as being 1024 × 768. (1) Is the 1024 the length, width, or pinnacle? And (2) what is 768 — length, width, or height?
Some WordPress plugins practice a great chore of resizing and optimising images, but nothing beats resizing and optimising beforehand and so you have full control over exactly how the image should exist used / appear as well equally paradigm size and EXIF data.
Hi Geoff,
Thank yous for the excellent article. I'thousand working with a designer who has told me that some photos I would like to be used in a video must exist cropped because they don't fit a particular aspect ratio. Is it possible to add together a edge to the images to make the images (JPEGs) bigger and and then have whatsoever plan she is using crop the border out or ingather less of the photos?
Thanks,
Anne
I learned lot from your briliant commodity. Pixel, PPI and DPI were very disruptive to me before read your commodity. It is very educational. Thanks for sharing your knowledge..
Hi Dario,
Sad for the filibuster. I missed your comment somehow.
What I would say is to choose a size that'southward large enough. On pretty much whatever screen, an image that is 1500px on the longest length for instance, is quite big. Fifty-fifty on a 4K monitor, it will fill almost half the screen. On a 1920 x 1080px monitor it will be most of the screen. On an ipad or telephone it will be downsized to fit, so will be plenty large enough. That's the way I'd approach it.
Cheers for the prissy comment! It'south a labour of love, this ane..
Hi Grant, I might not accept been equally articulate as I should have. The ppi setting in the file is a print pedagogy. A web browser doesn't even read it. And then the upshot a monitor has is that the paradigm has so many pixels (allow'southward say 100 x 100) and they will be distributed on the screen according to what the resolution of the screen is. And then a 100 10 100 pixel epitome will exist much larger on an old pre 1080p monitor than they will on a 4K monitor say. The monitor definitely has an impact, it's but not coming from the ppi.
You say that "the ppi of an epitome makes no difference to the file size and neither does it make whatever difference to the visual advent of an image on a monitor"
This is what's confusing to me, because if many HD monitors/screens take a display of over 200ppi, won't an image exported at 72 non exist as clear? If I export an prototype to say a carousel on Shopify or Squarespace with a specific pixel dimension at 72ppi, it looks a lot unlike betwixt screens which have different densities and are different sizes. Is in that location any fashion to account for that in this blazon of scenario? Whatever further thoughts are most appreciated!
Excellent article. Thank you very much for your work in putting it together. I need to reread it several times. I am starting in real estate photography. Customers are realtors who want to display some of my images to complement their property listings. These images are typically viewed on the screen. They are non meant to exist printed, other than at very pocket-size sizes on a typical ane-page belongings listing. I take DNG images of virtually 16 megapixels at full size, exported after some cropping and basic processing from LR CC. I am making a number of these available for digital download and would like to know what a skilful size for the longest side might exist, equally this is the one parameter I can specify (I call up my images on Google+ go put into 2048px width, if I recall.) My galleries are hosted and the provider can resize uploaded images at my asking, or let the buyer download them at the original full size. They look good in the galleries, and I would not similar them to lose detail when downsized. I don't know what size monitors realtors may have, but I imagine they are in a diversity of sizes and screen quality, like everybody else. The images can also exist downloaded into a 'mobile app' and viewed on a phone or tablet for advertising purposes. Practise yous have any suggestions or know of others in like situations and what is typical? I feel I am request how long is a piece of string. Apologies for the problem. Give thanks you in advance.
[…] dpi and ppi are irrelevant, only pixel dimensions matter on your website Foregroundweb.com Resizing images for web photografica *THIS ONE IS REALLY GOOD Cheque out this Amazing video series by […]
Information technology is indeed relevant to your workflow Cal. Instead of using Relieve for Web, in upwards to date versions of Photoshop, this is called Consign as.. and as I write in the article, ppi is not relevant to web usage.
Hello Candace. If you're not in control of the website, there's not much you lot tin practise near the way they do things. It sounds rather strange to use ACF for images, but in that location you go. The all-time communication I could requite is to supply them in a size that'south always going to be big enough for web and no bigger. The rest is up to them and out of your control. A good size for a portrait image is 1000px height. I can't epitome they would never need it bigger than that. They tin can reduce it from there.
Practiced info, very informative, just not relevant to my workflow. When I pattern for impress I use InDesign and export as a PDF/Ten-1a:2001 (CreateSpace specs) and when I design for web I use "Save for spider web" in Photoshop, and am not actually concerned with DPI or PPI, so… much simpler.
My dilema is that I photographed attorneys for their corporate website. The instructions from the constabulary part and marketing department (not the web designer) — were that the outdoor portraits were to be horizontal. As a graphic designer, I then asked, what will be the pixel dimensions width and height (in pixels) that these images volition be placed within the website. The response was 600×400.
After editing, In photoshop, and saving for spider web (legacy) ,Jpg, Maximum quality 100, optimized, sRGB,
Image size: w 600 h 402, bicubic, I send them to the marketing department with a folder chosen optimized for web 600×400. The original photos I took are 28.7M (3872 10 2592) PPI 300. Afterwards I am asked to send the high resolution images.
Back to dilema: Now, when I look at their corporate website of the photos I took that were high quality, await very low quality. After further investigation and inspecting code, I meet that information technology is a WordPress Site, inside the code the images are named ..highres#ACF cropped. Now I know that ACF (Advanced Custom Fields) is a plugin used to manage the paradigm size. I've read all your paradigm size data, also as learning more than virtually pixel aspect ratio..I think 600×400 would be a three:2 ratio simply when I "salve as" ane of the images on the bodily website and look at its information, I run into that the thumbnails are 340×190 and if I click on the thumbnails, a fuller paradigm pops upward. The WordPress arc cropped plugin has made those 450×250. I realize you have been on all sides , photographer, designer, under web and may have already written about this. In conclusion, On my end as the editing photographer, how should I resize and evangelize to this web designer the correct size (already saved for web) and that works with his WP plugin so that the photos are equally sharp as I originally took them and sent them? I would non worry about it and could just edit them and send them equally the original high resolution merely subsequently so much fourth dimension and effort on my part and the attorneys, I'd really like for them to await high quality on their website. It wasn't simply my photos that await unsharp and grainy, just besides other attorneys photos that were taken by photographers in other cities. This could exist something really uncomplicated that I only haven't been able to piece together. I probably will attempt to rail down the company that created their website and inquire if they want me to resize to the specific image field they take created. I feel like it has something to do with compression and attribute ratio but I wanted to post this and become your thoughts so that maybe someone else could acquire from my mistakes.
Hi Lindsay,
Yous are getting a few things mixed upwards. allow me explain.
>>The images are shot at 5184 x 3456. When opening the Resize Image tab, the resolution is already fix at 72ppi … which seems odd to me because I haven't done any resizing. Shouldn't the resolution be more that on an original image?
The SIZE of the image is 5184 x 3456px. The resolution, every bit it shows in an image editing program, is completely child-bearing without affecting the pixels) as long as Resample is unchecked. If yous are non printing the images, you can completely ignore the ppi. It is a press instruction and makes no difference for images on the spider web.
>>I know that the common size is 72ppi although, afterward reading your article, I am non too sure how to resize the images. Should I look into the sizes that Wix uses and then match them; go for the general 72ppi; or brand is a little bigger to compensate for retina screen displays that may need more than than 72ppi images? Thanks!
Retina sizes depend on the CMS, and I'm not sure about Wix at all, but equally I said, ignore the ppi and concentrate on the px dimension. For a full screen epitome on a website you want an paradigm approximately 2000px in width. For virtually images on a website though, they won't need to be that big. It all depends on where y'all are going to utilize them. I'd recommend downloading my ebook "How to prepare images for apply on the web' available for download at the top left of this page. Good luck.
Thanks for this article – the field of study is confusing simply you explained information technology very well. Although I am even so lost when because how to resize images for the web. I have never done so earlier and I am very confused about information technology. I accept a Canon 600D (xviii mp). The images are shot at 5184 10 3456. When opening the Resize Image tab, the resolution is already gear up at 72ppi … which seems odd to me considering I haven't done any resizing. Shouldn't the resolution be more than that on an original image?
I am working on some JPEG images that will be used on a Wix website. I know that the common size is 72ppi although, after reading your article, I am not too certain how to resize the images. Should I await into the sizes that Wix uses and and so match them; go for the general 72ppi; or make is a petty bigger to compensate for retina screen displays that may need more 72ppi images? Thanks!
I'll endeavour and reply your question Mary.
>>Since the dpi affects print adequacy, if I want my images to be horrible at say eight×10 prints,I should employ dpi 72? Recently have institute out that people are uploading my 300 dpi images to a Walgreen's app and printing them off themselves. I charge for prints and would like to prevent this in the time to come.
No. It all comes dorsum to the pixel size, non ppi.
If you want your prints to wait horrible at eight 10 10″. make sure there isn't enough pixels to print it that large. For adept resolution (300ppi), for an 8 x 10″ print you would need 2400 x 3000px (2400 / 300 = 8, 3000 / 300 = 10).
So, if instead you fabricated sure your images were merely 800px x one,000px, then they could still exist printed at eight 10 10″, but the resolution would now be merely 100ppi, which would look pretty lousy (only probably not quite horrible)
So, it's catchy. No matter what the physical size of the image, you Tin can go a good quality impress from it, it would just be smaller. So if I took your 800x 1000px prototype, I could impress it at 300ppi, and I'd get a really adept looking print, but information technology would only be a bit bigger than 3″ on the longest length (chiliad / 300 = three.33333)
Yous might be better to expect at using a watermark on your images, every bit they are non as easily removed.
Does that help? I know it seems complicated, but in one case y'all get the basic principle, information technology all makes sense,
I have a question, since the dpi affects print adequacy, if I want my images to be horrible at say eight×10 prints,I should use dpi 72? Recently have constitute out that people are uploading my 300 dpi images to a Walgreen'due south app and printing them off themselves. I accuse for prints and would similar to forbid this in the future.
Wowowowowowowowo give thanks y'all soooooo much for this amazing and much needed article!! You're truly gifted and answered every unmarried question I had….so well explained.
PS: I think I have noticed the same problem in the past with the topic the person above me mentioned. Is this truthful? Can you explain this to us? Take a blessed day 🙂
I appreciated the clarity and depth of this commodity. And the links to useful resources. Thank you!
Wow! Who knew a google search near resizing images for the web would lead me halfway around the globe? But you answered my question and saved me from additional pain trying to get giant architectural photos properly resized for previously confounding Squarespace parameters. As a professional person services marketer in a small function, I wear a few-too-many hats and some, like graphics and spider web maintenance, are very ill-fitting, Thank you for spelling it out patently and clarifying that my photos won't render as pixely blurs.
PhotoViewerPro is non in the list , it's a handy tool and I've been using it for quite sometime now.
Nice article – I am but getting started and much of my previous piece of work was all done at 16:9 attribute ratio (72 dpi), some of it is at 5312 x 2988, other work is at 3264 x 1836. I am trying to find out what the best optimum way is to crop photos for standard size printing, ie. 8×10, 11×fourteen, 16×20, etc. Also, based on the aforementioned figures, what is the largest size prints I tin have made (while however keeping the epitome quality decent).
Is this something I should crop on an image past image basis, or as long as the bulk of the subjects are centered, is in that location a gratis cropping / conversion tool that would batch handle photos? After – if it's what I demand to exercise, I can shoot raw and import photos, but years of pictures I have taken has typically been at 16×nine aspect ratio. At present that I am getting into printing – is there a commerical clearinghouse that handles printing / drop shipping, possible with online tools available to already handle this, or am I just going to have to exercise it all past hand?
Whatsoever recommendations would be greatly appreciated.
Thanks!
Robert
ok, here comes the stupid question….my publisher for a new book wants 300DPI images. I take shot them in raw format that downloaded to the computer for minor touch on ups as 6000×8000 images, but at 96DPI. From all I have read the images appear to be great for press a 8×10 volume simply the DPI number is killing me!
thank you and yes, you lot all can express joy all you want, I only need to know they will exist fine.
Have a look on my homepage for a link to my new ebook on the subject.
Thank you for your research and advice!
Now to try to put this into activity.
[…] colour profiles of the images that you post have the trend to exist of a unlike setting than the ane they are going to exist […]
[…] Image size, resolution and resizing images for the web … – In this commodity, we will wait at digital imaging concepts to practise with resolution, image size and resizing images for the web and bust the 72ppi myth forever. […]
Torri, they just demand to be the same pixel dimensions. And then if one is 300 x 300px, all the others need to be cropped to that aspect ratio and size.
I am almost to show how footling I know but that is why I am here. I want to do i thing and one matter just. I tin can't effigy out how no matter how much I read. I want to have contour pictures of lath members on a website. They need to be "physically" the same size. In other words they demand to line up neatly in a row. I can't make it happen.
Bobbo, I would resize to around 2000px broad and compress to 50-40% to achieve a good file size.
Hey dainty article this is kind of what I was looking into. And so Im designing my website and ran into the epitome dilemma. How to become the smallest file size only the best quality, and how to be able to have my images accessible from all devices and fill the width of whatsoever screens. My lumix zs-40 camera takes JPGs around 5-7 MB in size, 4896 x 3672. What I did was employ a control in mac that runs through photos in a folder and reduces the pixel dimensions while retaining aspect ratio ( sips -Z 1632 *.JPG ) shrinking the pixel dimensions past 3x (1632px wide) which gives me an ok size, 300-1000KB. Only its still too big I remember for a website. Also for people with widescreen 16:9 1080p monitors I want my images to fill their screen likewise and look expert, so 1536 or 1632 broad is a little brusk of this goal. What do y'all think about this: Shrink my pixel dimensions to around 1920 -2000 px wide, so shrink the jpg to a reasonable size (yous mention 50% preset) . This would let my photos to fill widescreens and hopefully take a smaller size simply decent quality. I will practice some experimenting.
Hullo Cheryl.
Information technology'due south non the resolution you need to increase information technology's the pixel dimensions of the images, and the best mode to practice that is go back to the source file. They would have been bigger than 840 / 900px when originally taken. If that's non possible, you can interpolate the images just only so far. Don't know about costless programs, sorry. I employ Photoshop. Try google for "free interpolation software" or something like that. Good luck.
Hi, I am working on creating a photo blanket, 50X60″ and I have chosen half-dozen photos. Some of my photos have depression resolution something similar 840X480 or in the 900'sX600's. When I chose the photos that had those resolutions the online site stated that the photos had a low resolution. How can I increment the resolution on photos when they are in png and jpeg file format? Is it possible to practice so and if so, is there a gratis download that offers that? I have Windows ten. Any help/suggestions would be greatly appreciated. Thanks.
Cheryl Nevin, Waterloo, Ontario
Nathan, my comment was about changing ppi without resampling at the same fourth dimension. Irresolute ppi on it's own does not affect file size at all.
With regards to your claim of "Information technology reduces the file size – Rubbish", I'll admit I'm a tad perplexed. And my confusion comes from using ImageMagick under PHP. Using a sample JPEG (a rather large photograph of a galaxy), using purely JPEG pinch to 60, I go the file to reduce from 35.8MB down to seven.7MB – however, if I resample the image to strength it to 72×72 and so the resulting file is three.4MB which seems fairly pregnant to me. Do yous remember the actual process of resampling is creating a situation where the compression purely works better (in which example it's still better to resample since it triggers this additional compression)?
Fantastic work! Thanks for the info!
Much appreciated. Very helpful. Many thanks.
Alan2102 – have yous found a solution to the problem you lot describe above? I find the aforementioned matter and practise not know how to fix it. Thanks.
Wow yous put a lot of research, thought, and time into this and I capeesh information technology. I stumbled onto it doing a search for "why do I accept a thin line effectually my image on high resolution screens" and though I didn't get that answered, not exactly, I have a better idea and still thoroughly enjoyed geeking out on this article. Haha. Thank you for writing it!
Alan, this shows how complex resolution is. Resolution is as well affected by size and viewing distance. Accept the lcd on your digital slr. The images appear sharp on there, and when you lot get them dwelling house, sometimes they are not so sharp, right? That'due south an example of the aforementioned number of pixels not beingness viewed at 100% simply maybe only at 10% or 20%.So therefore information technology looks sharper, just as if you enlarge an paradigm too much y'all will start to see deposition.
In Photoshop, if I reduce the size of an image (say from 5000px in width to 300px in width) and still view that prototype at 100%, I do not see ANY loss in visible resolution. Of course if I view information technology larger than 100% information technology is jagged and pixelated. You lot can't throw abroad 80% of the pixels and still expect quality at the same size. Merely if you don't view it larger than 100% at that place is no degradation in the visible resolution.
If you can show me some examples of what you mean, I might be able to meliorate respond you lot.
Thanks for commenting.
Sam, I am no expert on InDesign, but I do use it to blueprint printed matter. I only exported on of my layout at 300ppi and it didn't change the document size at all. Just I can see that when y'all create a new document, you lot choose an intent – print or web. My guess is this sets the resolution (ppi) at the fourth dimension of making the certificate, and if you then modify it, it volition change the document size equally information technology'southward not interpolating. You'd have to exercise some more enquiry, but perhaps there's no way to decouple the ppi and the pixels within InDesign like there is in Photoshop. Hope that helps.
Bang-up mail, really interesting assortment of data.
However I'yard trying to sympathize the 'resolution does non impact image size' part. This may be the instance in PS and possibly AI (not tried it). Just occasionally I take to create an image/icon/button for spider web using Indesign. I prepare the certificate upwardly every bit a certificate for web and put in my document size (110x46px) for example… When I export that equally a PNG to be used on the web it gives me a pocket-size carte du jour where I can input resolution (this by default is set equally 72ppi). Upon reading this post I decided to try outputting my images as 96ppi as information technology should not affect file size and in that location is no harm in having an prototype with higher resolution. My result was a PNG file that no longer measured equally 110x46px, it had in fact increased the image size due to me changing the resolution? I tried once more at 72ppi and low and behold it came out the right dimensions.
Whats going on here?!
Nice writeup. But it does not address what I've establish to be a very vexing problem, patently without any solution (that I tin can find, after quite some hours of searching). That is, loss of resolution when reducing image size. This happens INVARIABLY, with numerous software items (pigment, paint.cyberspace, irfanview, inkscape, etc.) and online services (picresize.com and the like). I've tried all kinds of tricks, converting to pdf and trying to re-scale, and more. NOTHING works. This is so funny, because in the olden days it used to be that reducing the size of an image invariably increased the resolution; even fuzzy images became razor-precipitous if you reduced them enough. Dorsum in the 1970s, I worked briefly on a Kenro vertical camera, doing resizings, and saw this upwards shut. Somehow, I cannot wrap my head around this new reality — i.e. of the opposite. Reduce epitome size and… LOSE resolution?! It seems incomprehensible to me. But that is the way it is, and at that place seems no way of avoiding it. But then, in that location MUST exist some style of fugitive information technology! I mean, are ALL photograph professionals satisfied with this state of diplomacy? Of not beingness able to create, say, a agglomeration of thumbnail images (from larger originals that of high resolution) without serious deterioration of image quality? It seems baroque to me that I cannot observe a shred of data about this, much less a reliable solution. It is as though no i else really notices it. Crazy.